
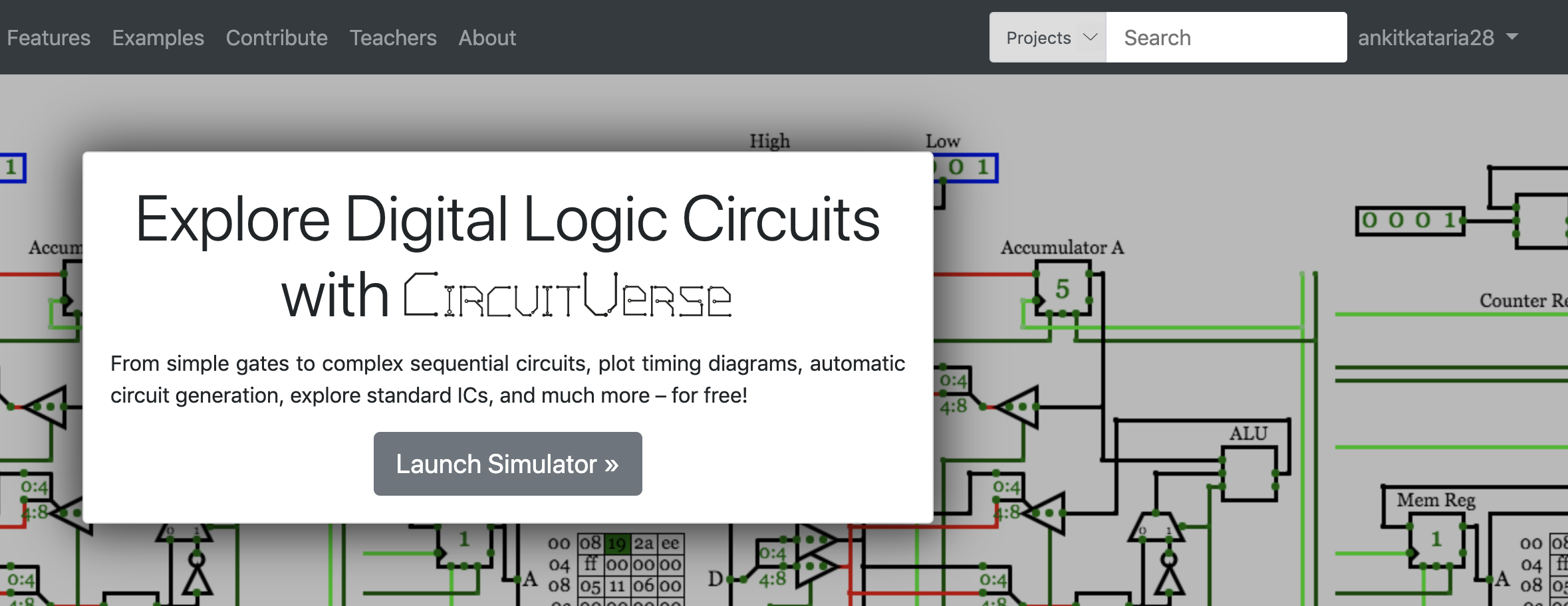
This week, I was working on implementing search improvements #402 and SEO #406 to our website. In the previous blog, I had mentioned that we had decided to go with implementing search with both Postgres and sunspot. This week I was working on getting the Postgres part done. I extended pg_search support to the User model and did the required UI changes to accommodate both User and Project search. Also, Postgres bindings were added so that Projects could be found with author names and tags. Here’s what the supercharged search bar looks like -

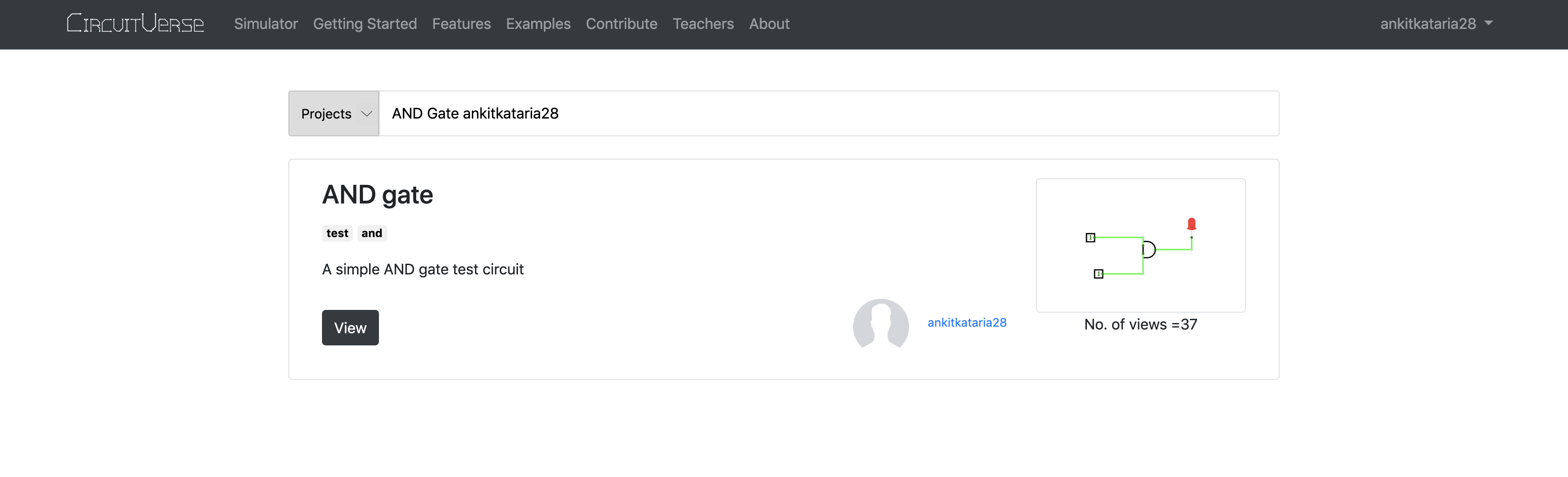
Also, this is our new search page -

seo = [] Search Engine Optimization (or Witchcraft and Wizardry, as most people call it), is the processes of adopting practices to increase the quantity and quality of traffic on a website. The following are the four most basic approaches that one can take to get started with SEO. I implemented the same for CircuitVerse #402
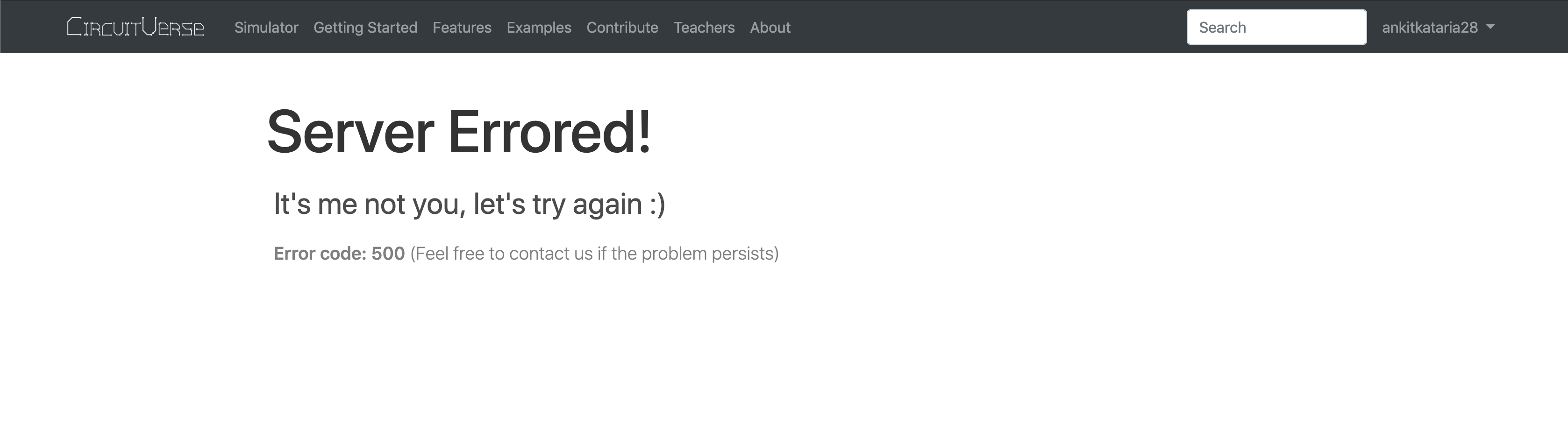
seo.push(:custom_error_pages) Custom error pages play a crucial role in improving SEO of a website. How the user behaves when he/she lands at a page that could not be found is also responsible for how a website does during searching. The scenario in which the users stays on the website after encountering a missing page is likely to improve how your website performs with SEs, than the scenario when the user immediately closes the webpage. So it is always recommended to have error pages modelled around the website. I customized the 404, 422 and 500 error pages. Here’s my favourite one -

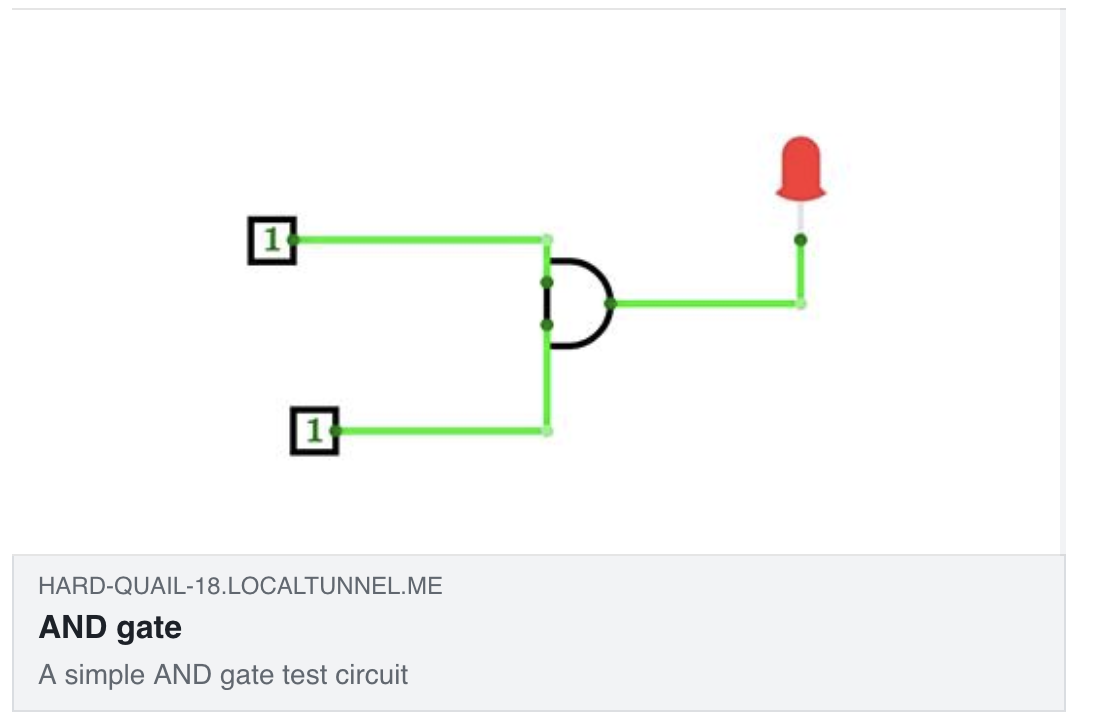
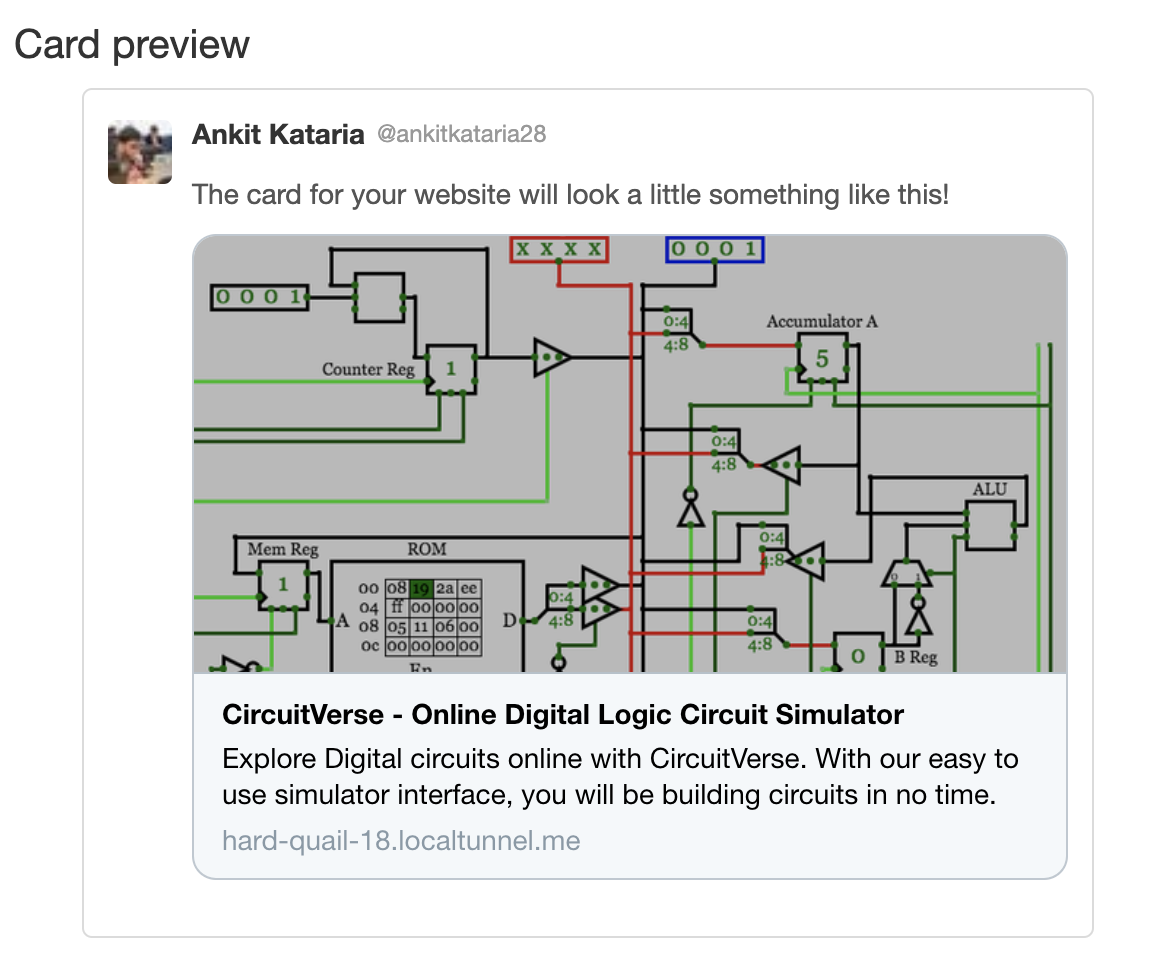
seo.push(:meta_tags) Meta tags help web crawlers to better understand the content of the page. They can also help in making content more discoverable on social platforms like Twitter and Facebook. After addition of Open Graph and Twitter meta tags, shared content on these platforms looked like this.


It’s a little tricky to test these meta tags for what cards they will produce. For testing, Facebook URL Debugger and Twitter Card Validator are used. But, these debuggers don’t work with local content. I used localtunnel to create a network tunnel to make localhost accessible publicly. Say, your server is running at port: 3000. Then the following generates a random URL that tunnels all traffic to your localhost.
$ npm install -g localtunnel
$ lt --port 3000
your url is: https://chilly-earwig-56.localtunnel.me
FB and Twitter debuggers can then be used to verify the validity of our meta tags.
seo.push(:structred_data) This is a standardized format provided by Google that helps it’s crawler understand content on the internet. It comes in two flavours - JSON-LD and Microdata. Google recommends using JSON-LD. Here is a sample for our projects page -
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "Article",
"name" : "8-Bit Adder",
"author" : {
"@type" : "Person",
"name" : "Quantyer"
},
"articleSection" : "Project",
"articleBody" : "8-Bit\nAdder <BR/>\n</DIV><DIV>This 8-Bit Adder is made out of normal Full Adder and they are\nmade out of Half Adder. Normaly the Adder is part of the ALU (Arithmetic\nLogic Unit) witch does all the math in a modern Prozessor. Things to\nknow about the Adder: <BR/>\n</DIV><BLOCKQUOTE><BLOCKQUOTE><BLOCKQUOTE><BLOCKQUOTE><BLOCKQUOTE><BLOCKQUOTE><UL>\n<LI>With Carry in and outCan Add two Numbers between 1\nand 255 </LI>\n<LI>The Result can be with Carry out between 1 and 511(without\nbetween 1 and 255) </LI>\n<LI>Expandable to a Subtractor"
}
</script>
Structured data follows a strict vocabulary that is defined by schema.org. Google provides a very intuitive platform for testing and creating structured data for your websites.
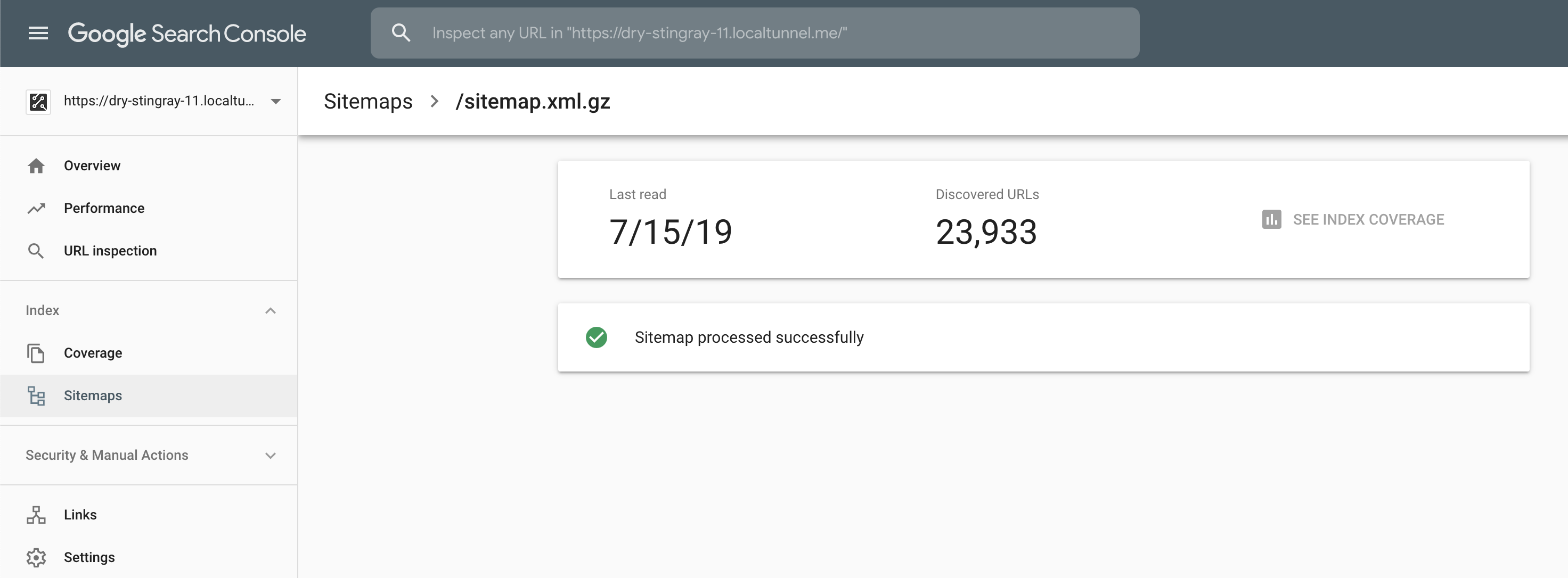
seo.push(:sitemaps) Sitemaps are used by web crawlers to discover content over a web page and to provide the information about the website’s structure to the search engine. Sitemaps can be generated in rails very efficiently using sitemap_generator gem. Further, this sitemap needs to be registered with Google’s Search Console

PS. localtunnel helped here too.
Week.next? In the coming days, I’ll be focusing on wrapping up work with search and starting initial work on the next task for Phase 2. This week is going to be very challenging and there will be a lot of mistakes, experimentation and learning involved. I’ll leave you this joke until the next one.
- Knock Knock!
- An async function
- Who's there?